Monivärisen teeman luominen moderneille SharePoint Online -sivustoille
Pari kuukautta sitten Microsoft julkaisi uuden tavan ottaa käyttöön väriteemoja moderneilla SharePoint Online -sivustoilla. Julkaisu toi mukanaan kahdeksan valmista teemaa, joiden lisäksi voit myös luoda omia teemoja Office UI Fabric Theme Generator -työkalun avulla.
Teemageneraattori-työkalun käyttö on todella helppoa: valitse yksi pääväri, tekstin väri ja taustaväri, kopioi niiden hex-arvot generaattoriin, kopioi työkalun generoima väripaletti (koodi), ja asenna se O365-tenanttiisi PowerShell-skriptin avulla (esitelty myöhemmin tässä blogiartikkelissa).
Mutta mitä jos organisaatiollasi on useita brändivärejä, ja haluaisit niiden kaikkien olevan mukana väriteemassasi? Tähän tilanteeseen olen törmännyt jo muutaman kerran, ja useimmiten graafisessa ohjeistuksessa on kolme pääväriä, joiden kaikkien haluttaisiin olevan yhtä näkyvästi edustettuina.
Voisi kuvitella, että saisit teemasta kolmivärisen korvaamalla väripaletin ”themeSecondary”- ja ”themeTertiary”-arvot kahden muun brändivärin hex-arvoilla. Pikainen testi osoitti kuitenkin, että asia ei ole aivan niin yksinkertainen, joten lähdin selvittämään, mihin väripaletin eri arvot todellisuudessa oikein vaikuttavat?
Tokeneiden vaikutusalueiden selvittäminen
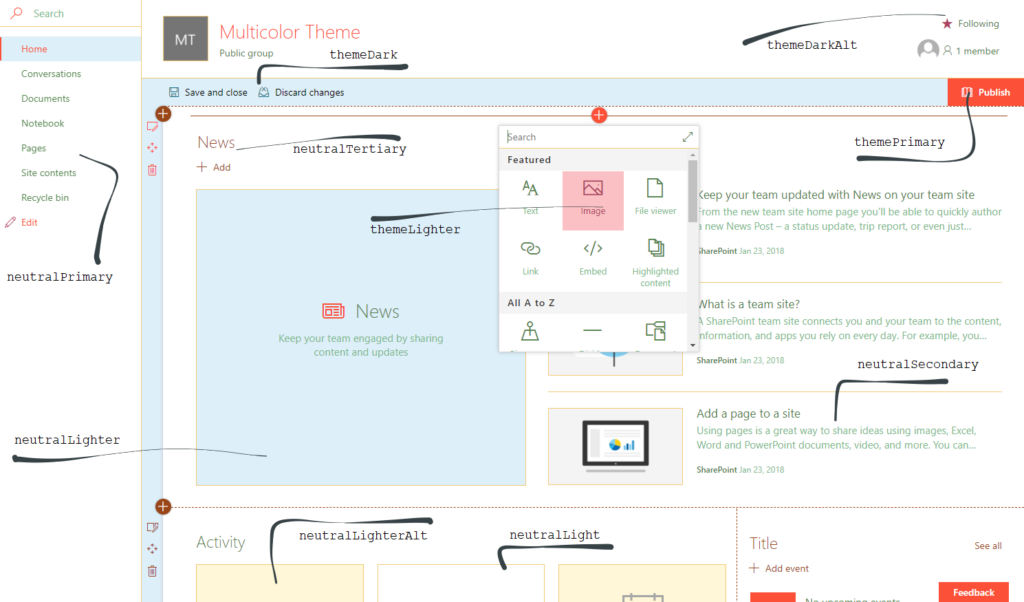
Ensitöikseni kasasin 22:sta toisistaan erottuvasta väristä koostuvan väripaletin, ja asetin värien hex-arvot teeman tokeneihin (mustavalkoiset teksti- ja taustavärit testasin erikseen). Tavoitteenani ei ollut luoda kaunista väriteemaa, vaan tehdä värien – ja täten tokeneiden vaikutusalueiden – erottamisesta mahdollisimman helppoa.
@{
”themePrimary” = ”#FC5038”; #Strawberry
”themeLighterAlt” = ”#888EA8”; #Dark Lavender
”themeLighter” = ”#FBC0C3”; #Pink
”themeLight” = ”#796722”; #Olive
”themeTertiary” = ”#F4843E”; #Orange
”themeSecondary” = ”#72BD54”; #Lime
”themeDarkAlt” = ”#AD4361”; #Raspberry
”themeDark” = ”#136D80”; #Teal
”themeDarker” = ”#FFB29A”; #Light Salmon
”neutralLighterAlt” = ”#FFF7D7”; #Beige
”neutralLighter” = ”#DDEFF9”; #Light Blue
”neutralLight” = ”#F2C976”; #Lemon
”neutralQuaternaryAlt” = ”#8A5E72”; #Dark Plum
”neutralQuaternary” = ”#308FBB”; #Steel Blue
”neutralTertiaryAlt” = ”#BDA9C2”; #Lavender
”neutralTertiary” = ”#994719”; #Sienna
”neutralSecondary” = ”#80B88C”; #Dark Mint
”neutralPrimaryAlt” = ”#9C000C”; #Maroon
”neutralPrimary” = ”#52834C”; #Pine
”neutralDark” = ”#B3AA9B”; #Gray
”black” = ”#000000”;
”white” = ”#ffffff”;
”primaryBackground” = ”#ffffff”;
”primaryText” = ”#000000”;
”bodyBackground” = ”#ffffff”;
”bodyText” = ”#000000”;
”disabledBackground” = ”#CD9D7C”; #Tan
”disabledText” = ”#765A4F”; #Coffee
}

Selaillessani sivustoa huomasin heti, että osa tokeneista on merkittävästi hallitsevampia kuin muut, osa tokeneista on käytössä vain muutamassa erityisessä paikassa, ja joitain tokeneita ei näyttäisi käytettävän ollenkaan. Lisäksi joissain tokeneissa on selvästi tarkoitus käyttää jotain vaaleaa väriä (taustavärit), ja joissain toisissa tokeneissa taas todella tummaakin väriä (tekstit, ikonit). Havaitsin myös järjestelmäsivujen käyttävän samaa väriteemaa, mutta hyvin eri tavalla, mikä voi osaltaan vaikeuttaa tasapainoisen väriteeman rakentamista, jos myös järjestelmäsivujen odotetaan näyttävän kauniisti brändätyiltä.
Teemageneraattorissa mukana olevien tokeneiden lisäksi on olemassa vino pino muitakin tokeneita. Vaikka tiesin jo etukäteen, että näillä tokeneilla ei pitäisi olla mitään vaikutusta moderneilla sivustoilla, halusin kuitenkin pikaisesti testata myös niiden mahdolliset vaikutukset. Saat halutessasi listattua kaikki tarjolla olevat tokenit, kun avaat selaimen kehitystyökalun painamalla näppäimistöstä F12, ja kirjoitat konsoli-ikkunaan window.__themeState__.theme.
Löysin kuin löysinkin pari tokenia, joita ei ole mukana teemageneraattorin tarjoamassa väripaletissa, mutta joilla on kuitenkin pieniä vaikutuksia myös moderneilla sivustoilla: ”accent” ja ”blackTranslucent40”. Tässä listaus kaikista löydöksistäni:
| Token Name | Impact | Shade | Occurance |
| themePrimary | Dominant | Darker | Some buttons, links, texts and icons. System pages: OK button background, link texts. |
| themeLighterAlt | None | – | – |
| themeLighter | Subtle | Lighter | Navigation edit menu background color. System pages: Navigation hover background, cancel button hover background. |
| themeLight | Subtle | Lighter / Darker | Range selector hover and focus background. |
| themeTertiary | None | – | – |
| themeSecondary | None | – | – |
| themeDarkAlt | Noticable | Darker | Many icons on the front page, web parts and lists, button hover, range element focus. |
| themeDark | Subtle | Darker | Command bar icons on the front page. System pages: OK button border and hover. |
| themeDarker | Subtle | Darker | Hover color for some links. System pages: Visited link color. |
| neutralLighterAlt | Subtle | Lighter | Background color for some elements (preview images, navigation hover). System pages: Cancel button background, disabled text box background. |
| neutralLighter | Dominant | Lighter | Background color for some elements (command bar, selected navigation element, placeholder images), hover color for list items and some Cancel buttons. |
| neutralLight | Dominant | Lighter | Borders, dropdown hover, Cancel button hover, selected list item background. System pages: Ribbon tab background, OK button border, selected navigation element background, disabled text box border. |
| neutralQuaternaryAlt | Subtle | Lighter | Command bar selected element hover, list selected item background. |
| neutralQuaternary | Subtle | Lighter | Command bar selected element background. System pages: Borders |
| neutralTertiaryAlt | Subtle | Darker | Some web part element borders, range selector background, Cancel button onclick. |
| neutralTertiary | Subtle | Darker | Borders, icons and texts in web parts, primarily when the page is in edit mode. System pages: text box, dropdown and button border color. |
| neutralSecondary | Dominant | Darker | Texts in web parts, link hover, document library command bar arrow, empty library text, range selector. System pages: link color, some icons and borders. |
| neutralPrimaryAlt | None | – | – |
| neutralPrimary | Dominant | Darker | Navigation links, text and links in web parts, group visibility text. System pages: dropdown arrow color, some texts. |
| neutralDark | Subtle | Darker | Command bar selected element text. System pages: page breadcrumb, header texts. |
| black | Subtle | Darker | List item title, hover color for some links |
| white | Dominant | Lighter | Background color for some items in web parts, navigation background, list item background, side panel background, text color for primary colored buttons, add web part panel background, some icons when page is in edit mode. System pages: Body background color |
| primaryBackground | Dominant | Lighter | Body background color |
| primaryText | Subtle | Darker | Some texts, e.g. in command bar |
| bodyBackground | None | – | – |
| bodyText | None | – | – |
| disabledBackground | None | – | – |
| disabledText | None | – | – |
| accent | Subtle | Darker | The fourth color in the theme preview in Change the look panel. No other effect. |
| blackTranslucent40 | Subtle | Darker, Translucent | Covers the rest of page when a modal dialog is opened. A solid color can be specified to get rid of transparency. |
Monivärisen teeman rakentaminen
Miten minun sitten kannattaisi luoda monivärinen teema näiden löydösten pohjalta? Mielestäni tähän ei ole yhtä ainoaa vastausta, koska ratkaisu riippuu aina hieman siitä, mitä värisävyjä haluaa käyttää. Voin kuitenkin antaa sinulle esimerkin, kuinka itse lähestyn tätä ongelmaa.
Tätä esimerkkiä varten valitsin kolme toisistaan merkittävästi poikkeavaa värisävyä: tummansinisen, korallinpunaisen ja turkoosin – ihan vain sen takia, että mielestäni värit sopivat hyvin yhteen. Ensimmäisenä loin teemageneraattorilla pohjan väripaletilleni käyttäen valitsemaani tummansinistä sävyä, tummanharmaata (#6f6f6f) tekstiväriä, ja perusvalkoista (#fff) taustaväriä. Sitten lähdin suunnittelemaan, mille tokeneille antaisin arvoiksi korallinpunaisen ja turkoosin sävyn.
Koska korallinpunainen on ensinnäkin melko kirkas väri, ja toiseksi halusin sen olevan selkeästi näkyvissä, silmäilin aluksi tokeneita, joiden olin havainnut toistuvan useissa eri paikoissa ja soveltuvan tummille värisävyille. Vaihtoehtona olisi ollut käyttää korallinpunaista esimerkiksi tekstivärinä, mutta koska halusin mielummin käyttää sitä ikoneissa, valitsin sittenkin kaksi eri tokenia, joiden olin havainnut olevan hienovaraisemmin esillä: ”themeDarkAlt” ja ”themeDarkAlt”. Lisäksi lisäsin sen aksentin väriksi (”accent”), tuomaan kivan pienen värinpilkahduksen tumman sinisen rinnalle Change the look -paneeliin.

Sopivan paikan löytäminen turkoosille värille oli hieman hankalampaa, koska se ei ole varsinaisesti tumma väri, eikä myöskään tarpeeksi vaalea ollakseen taustaväri. Lopultä päädyin käyttämään sitä mm. web-osien teksteissä, eli asetin sen ”neutralSecondary” tokenin arvoksi.
Pienen testailun jälkeen huomasin, että vaaleampi sävy korallinpunaisesta näyttäisi paremmalta joissain paikoissa (esim. web-osa valikon ”mouse hover” taustavärinä) vaaleansinisen sävyn sijaan (teemageneraattorin generoima sävy tummansinisen pohjalta). Saadakseni vaalean korallin sävyn, generoin uuden teeman käyttäen valitsemaani korallinpunaista, ja kopioin tästä väripaletista pari vaaleampaa värisävyä käytettäväksi alkuperäisessä teemassani vaaleansinisten värisävyjen paikalla (themeLighter, themeLight). Harkitsin myös vaaleamman turkoosin sävyn generoimista taustaväriksi ”neutralLighter” tokenia varten, mutta mielestäni se olisi tehnyt turkoosista väristä liian hallitsevan kahteen muuhun väriin verrattuna.
Kun väripalettini oli valmis, asensin sen O365-tenanttiini käyttäen alla olevaa PowerShell-skriptiä. Kun käytät tätä skriptiä, muista muuttaa adminSiteUrl-muuttujan arvon vastaamaan oman O365-ympäristösi admin-sivuston url-osoitetta.
$adminSiteUrl = ”https://mytenant-admin.sharepoint.com”
$themeName = ”Custom Theme”$cred = Get-Credential
Connect-SPOService $adminSiteUrl -Credential $cred#Poista seuraava rivi kommenteista (#), jos haluat päivittää jo olemassaolevaa teemaa
#Remove-SPOTheme -name $themeName#Korvaa muuttujan arvo teemageneraattorin luomalla väripaletilla
$builder = @{
”themePrimary” = ”#102542”; #Navy
”themeLighterAlt” = ”#d6e3f5”;
”themeLighter” = ”#fef1ef”; #Coral, themeLighter
”themeLight” = ”#fde2df”; #Coral, themeLight
”themeTertiary” = ”#6495da”;
”themeSecondary” = ”#3e7bd1”;
”themeDarkAlt” = ”#F87060”; #Coral
”themeDark” = ”#F87060”; #Coral
”themeDarker” = ”#193a68”;
”neutralLighterAlt” = ”#f8f8f8”;
”neutralLighter” = ”#f4f4f4”;
”neutralLight” = ”#eaeaea”;
”neutralQuaternaryAlt” = ”#dadada”;
”neutralQuaternary” = ”#d0d0d0”;
”neutralTertiaryAlt” = ”#c8c8c8”;
”neutralTertiary” = ”#e2e2e2”;
”neutralSecondary” = ”#53C7BD”; #Turquoise
”neutralPrimaryAlt” = ”#656565”;
”neutralPrimary” = ”#6f6f6f”;
”neutralDark” = ”#4f4f4f”;
”black” = ”#3e3e3e”;
”white” = ”#ffffff”;
”primaryBackground” = ”#ffffff”;
”primaryText” = ”#6f6f6f”;
”bodyBackground” = ”#ffffff”;
”bodyText” = ”#6f6f6f”;
”disabledBackground” = ”#f4f4f4”;
”disabledText” = ”#c8c8c8”;
”accent” = ”#F87060”; #Coral
}$theme = New-Object ”System.Collections.Generic.Dictionary”2[System.String,System.String]”
$builder.Keys | %{$theme.Add($_, $builder[$_])}Add-SPOTheme -Name $themeName -Palette $theme -IsInverted:$false
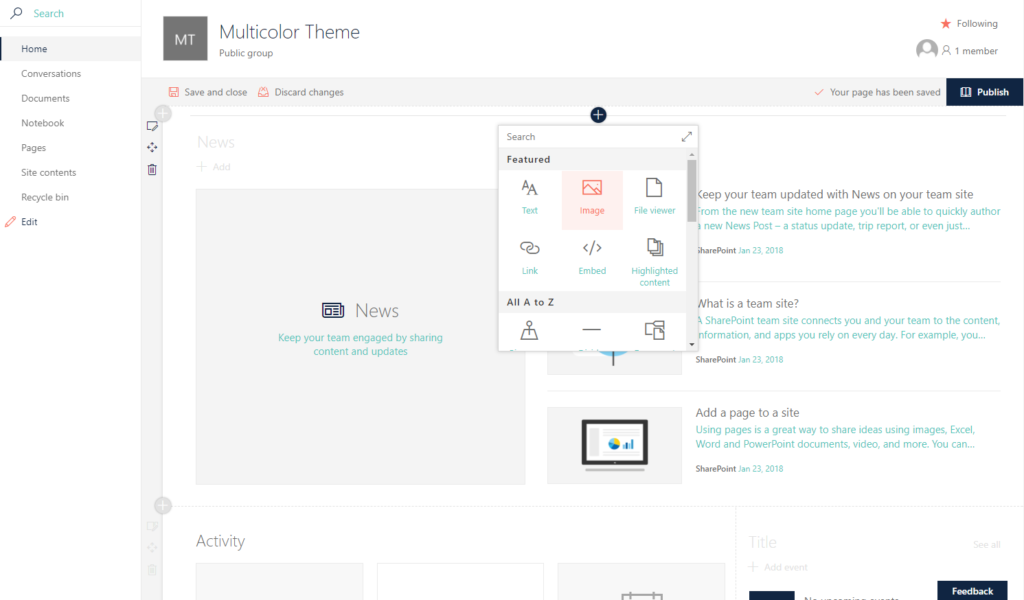
Ja siinä se! Tuloksena on kivan näköinen monivärinen teema, joka käyttää juuri valitsemiani värisävyjä.

Minulla on kova luotto siihen, että työkalut modernien teemojen luomiseen tulevat paranemaan jatkossa, ja moniväristen teemojen luominen tulee myös helpottumaan. Siihen asti monivärisiä teemoja voi luoda tällä tavalla.
Lisäys: Sean Squires vastasikin jo Twitterissä luettuaan alkuperäisen englanninkielisen artikkelin, että parannuksia ja lisäyksiä teemageneraattoriin on odotettavissa jatkossa!
Oletko vielä itse luonut omia väriteemoja moderneille SharePoint Online -sivustoille? Kerro kokemuksistasi kommenteissa!
Blogikirjoitus luettavissa englanninkielisenä Lauran omassa blogissa osoitteessa https://laurakokkarinen.com/how-to-create-a-multicolored-theme-for-a-modern-sharepoint-online-site/
